

- #RESIZE IMAGE SQUARESPACE HOW TO#
- #RESIZE IMAGE SQUARESPACE PROFESSIONAL#
- #RESIZE IMAGE SQUARESPACE DOWNLOAD#
Select and apply the changes you want to make.ĭownload the edited image to your computer.īuilt my first site in 2000 and steadily learned what it takes to make websites work.

optimising an image previously used for print media down from 500kb to 100kb.īasically, this is all you need to do once you open these tools:ĭrag and drop images from your desktop (or wherever) into the online tool (follow the prompts) Tiny JPG - or Tiny PNG - reduces or compresses the file size of your images without losing quality e.g. Go to Pixlr Editor Decreasing file size and resolution Although this editor is free, you do need to set up an account.
#RESIZE IMAGE SQUARESPACE DOWNLOAD#
Then, after applying your changes, download the edited image to your desktop and upload it into the relevant Media folder in your area of the CMS. for setting the correct dimensions for a banner or widget. Pixlr Editor will resize and crop images e.g. Go to: File > Export > Save for Legacy (Export) Free browser-based editing tools to resize images You’ll generally see a window during the upload process where the alt tag should be added.
#RESIZE IMAGE SQUARESPACE HOW TO#
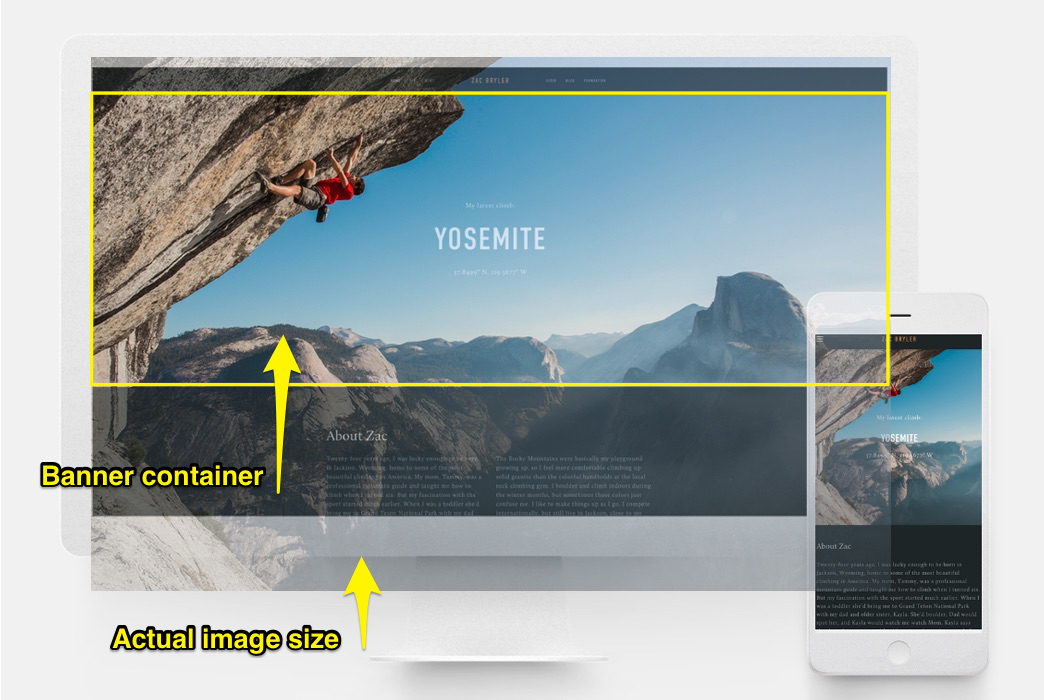
How to apply alt tags to images? This varies on the website platform you’re using. Also, search engines consider that completed alt tags contribute to meaningful and helpful content. If some users have their web browsers set not to show images, the alt tag still renders and offers a description of image.ĪLT tags can work towards search engine optimization: if you apply a meaningful alt tag that describes the image in relation to the page context, and include keyword(s) if contextually relevant, the tag will contribute to SEO. Smaller content images for pages and widgets : less than 100kb.ĪLT tags are important for web content accessibility compliance. Web banner images file sizes: less than 200kb What will happen if you use images that are too large? The webpage load time will be very slow especially on mobile devices - not a good user experience. Images optimised for the web have low to medium resolution (72 – 200 dpi). Images used in print media have high resolution (300+ dpi). High resolution image files, used in print media, are too large (in file size) to use as web imagery. However, if the uploaded image is too small, or with markedly different dimensions, it might be stretched or skewed and therefore present as poor quality.

On ecommerce sites, all product imagery should be sized with consistent dimensions to ensure the images render on your page without being skewed, stretched, and/or without poor resolution.Įcommerce website platforms like Squarespace or Shopify generally render product images to present as the same size.
#RESIZE IMAGE SQUARESPACE PROFESSIONAL#
If you have multiple images on a webpage, a basic rule of thumb for a standardised professional look is to have the image dimensions the same. Image quality is maintained (to best possible) while decreasing the image resolution and file size. This will help ensure the image for your website looks as crisp as possible. Start with a high resolution image when possible. Optimize the image by decreasing the image file size


 0 kommentar(er)
0 kommentar(er)
